チタンSTAFFブログ
跳んだ!消えた!動きがかわいい、スクリプト紹介
こんにちは。最近「貝だしのボトル味噌汁」にハマっている小宮です。
制作部ではホームページ制作や新規ページの追加などが増えバタバタしてきました。
作るにあたってアイデアを集めるためにいろいろなホームページを参考にするのですが、見ていると「こんな動きもできるんだ!」というものがあります。
そこで今回は私が見つけた面白い「スクリプト」を紹介します。
そもそも「スクリプトとは何ぞや?」
スクリプト(=script)は、もともと「台本」「原稿」「脚本」「下書き」などという意味を持つ言葉です。IT業界では簡易的なプログラムとして用いられる用語です。
メモ帳などのテキストエディタを用い、特定のファイル拡張子を付けて保存したプレーンテキストファイルのことを指します。つまり、メモ帳があればスクリプトを作成することができるというわけです。
その他、フリーのテキストエディタにはWindows対応の「Tera Pad」「サクラエディタ」、Mac対応の「CotEditor」などがあります。
簡単にいうと「ここでこう動いてくれ」という命令文です。画像が右から左へスライドしていくことも、スクリプトで命令して動いています。
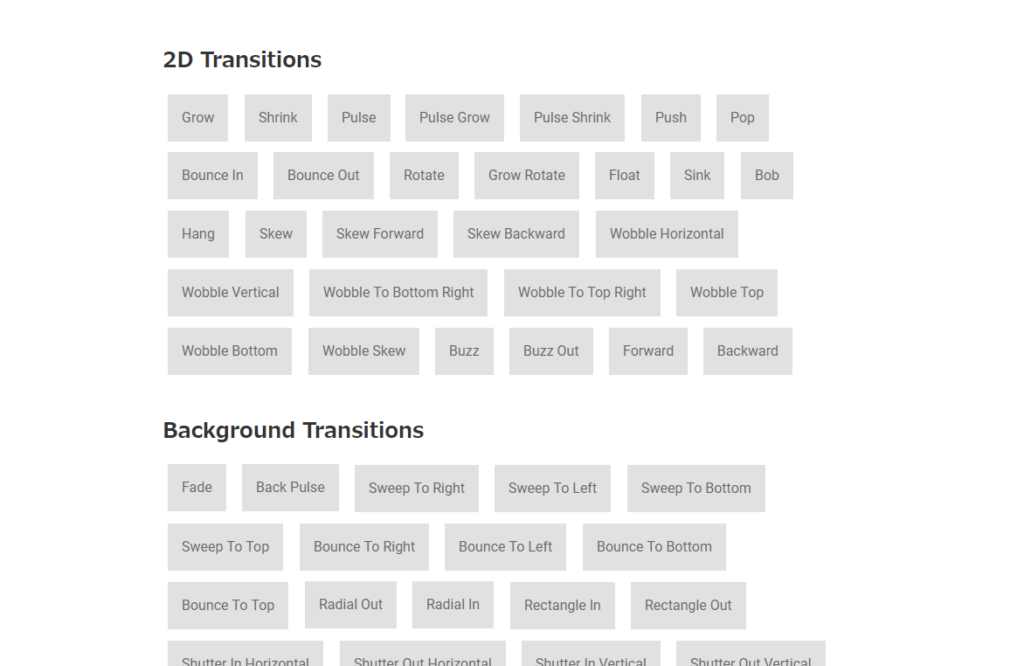
1.Hover.js
マウスカーソルをボタンに乗せたときのアニメーションをつけてくれます。ブルブル震えたり、上から色が変わったりいろいろな動きを設定できます。
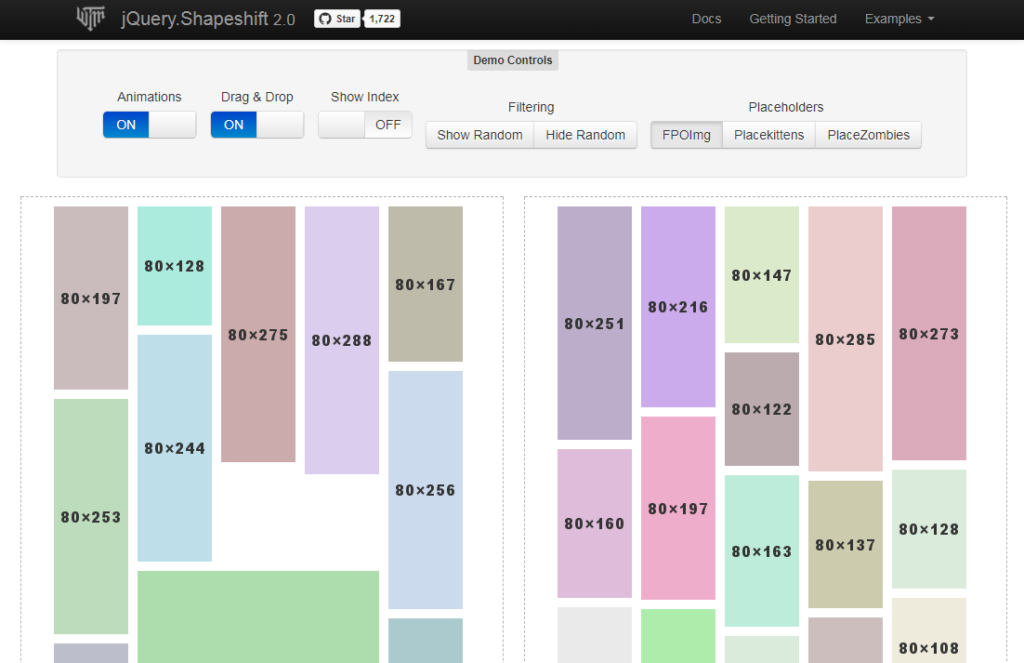
見たことある人もいるのではないでしょうか。レスポンシブデザイン(端末の幅によってレイアウトが変わるデザイン)のサイトで使われています。上にあるデモコントロールでどの順番で改行するか確認できます。
スクロールに合わせて画像を動かすことができます(デモサイトでは風船の画像が飛んでいます)。上下左右はもちろん、早さも設定できます。
こちらもスクロールに合わせて動くタイプのスクリプト。背景の水玉は遠ければ遅く、手前側にあれば速く動きます。また、文字を回転させたり横からニュッと出たりできます。
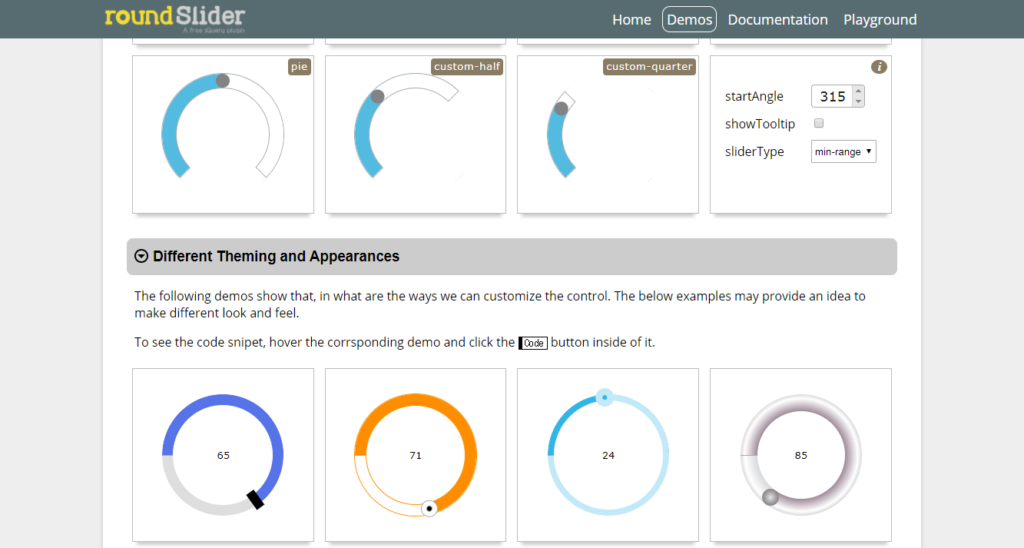
ダイヤルやメーターみたいな円を設置することができます。ついつい動かしたくなっちゃいます。
などなど、ホームページで出来ることって多いんです。
ただ注意しなければならないのが、動きが多ければその分、サイトが重くなります。
読み込みが遅くてイライラするホームページになってしまったら意味がありません。
適度にいれていくことが大切です。
そして、なんといっても見やすいことが大前提です。
私もページを作っているとき、ふと遠めに見て見やすくなっているか、わかりやすいデザインになっているかと何度も確認します。
伝えたいことがしっかりわかる、そんなホームページを目指しています!
┏━┓…────────────────────────────────────
┃◇ 住宅会社・工務店・リフォーム会社専門のWEB 集客コンサル / 株式会社チタン
┗━━…────────────────────────────────────
■チタンfacebook『Web制作・集客|株式会社チタン』
https://www.facebook.com/titun.jp
- 2019年10月 (1)
- 2019年7月 (1)
- 2019年6月 (1)
- 2019年5月 (1)
- 2019年4月 (1)
- 2019年3月 (2)
- 2019年2月 (2)
- 2019年1月 (2)
- 2018年12月 (2)
- 2018年11月 (1)
- 2018年10月 (1)
- 2018年9月 (2)
- 2018年8月 (2)
- 2018年7月 (6)
- 2018年6月 (16)
- 2018年5月 (13)
- 2018年4月 (17)
- 2018年3月 (20)
- 2018年2月 (14)
- 2018年1月 (17)
- 2017年12月 (19)
- 2017年11月 (20)
- 2017年10月 (21)
- 2017年9月 (8)
- 2017年8月 (1)
- 2017年7月 (4)
- 2017年6月 (7)
- 2017年5月 (4)
- 2017年4月 (8)
- 2017年3月 (10)
- 2017年2月 (8)
- 2017年1月 (11)
- 2016年12月 (18)
- 2016年11月 (19)
- 2016年10月 (19)
- 2016年9月 (17)
- 2016年8月 (20)
- 2016年7月 (20)
- 2016年6月 (17)
- 2016年5月 (13)
- 2016年4月 (17)
- 2016年3月 (18)
- 2016年2月 (18)
- 2016年1月 (11)
- 2015年12月 (11)
- 2015年11月 (16)
- 2015年10月 (14)
- 2015年9月 (16)
- 2015年8月 (14)
- 2015年7月 (17)
- 2015年6月 (22)
- 2015年5月 (18)
- 2015年4月 (17)
- 2015年3月 (22)
- 2015年2月 (11)
- 2015年1月 (4)
- 2014年12月 (4)
- 2014年11月 (6)
- 2014年10月 (3)
- 2014年9月 (4)
- 2014年8月 (4)
- 2014年7月 (6)
- 2014年6月 (2)
- 2014年5月 (3)
- 2014年4月 (4)
- 2014年3月 (3)
- 2014年2月 (6)
- 2014年1月 (4)
- 2013年12月 (2)
- 2013年11月 (1)
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
サービス紹介
工務店のWEB集客なら、制作から運用まで一括で承ります。